
昨天不知幹啥突然很起勁去看有關修改系統圖示的文章, 然後今天把基本的資料夾圖示弄了出來.
WIN7的Explorer有個(好像是)叫Live Folder的小功能, 作用是把folder內容顯示在icon上供預覽.
Vista有沒有這功能則不太清楚, 看到那僅有數個討論串都是W7用家...而且都是近一年內的.
至於考察一下後發現這個Live Folder的機能規則大致是這樣:
一, 內容預覽最多只顯示兩個檔案;
二, 要顯示哪個檔案則以最近修改日期為準. 只要最新兩個;
三, 有Thumbnail, 如JPEG就顯示Thumbnail. ZIP之類沒Thumbnail的直接顯示檔案類型icon;
四, 內容預覽的圖形以FolderIcon的右下角定位. 詳細座標沒檢查;
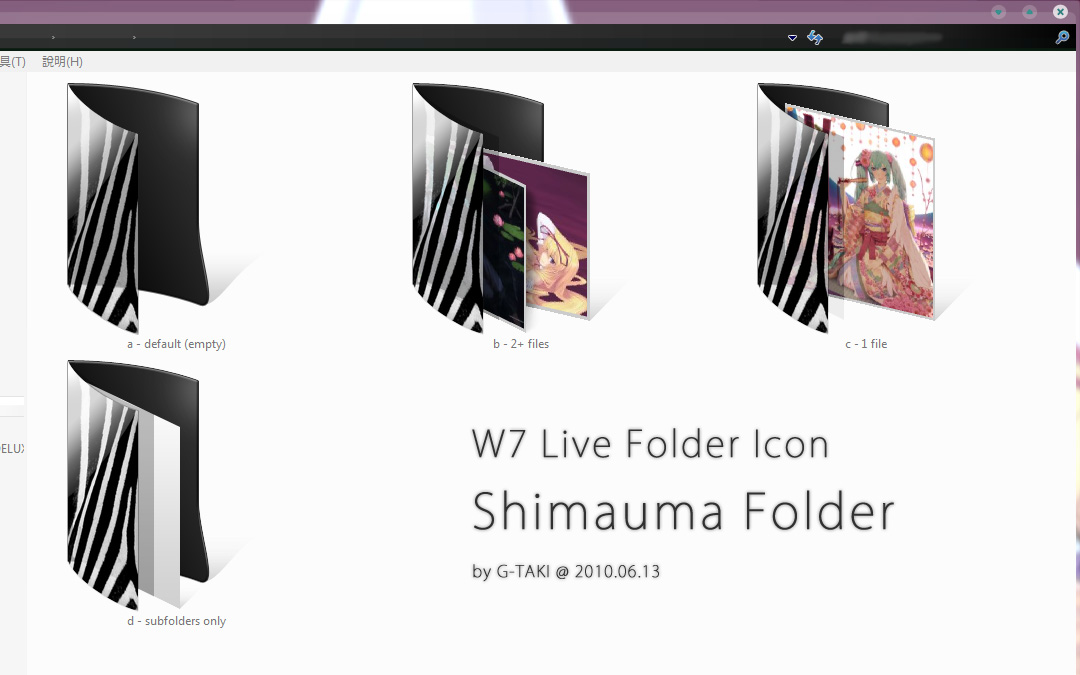
五, 最新修改的檔案的預覽圖形會放在右邊(後面), 即圖的folder"b";
六, folder內只有一個檔案也使用上面的排位, 即圖的"c";
七, 前面的預覽圖形有25px的left-margin. 後面那個的沒檢查.
另外LiveFolder有三種狀態.
狀態一 是 新增資料夾時的真空(圖的"a").
狀態二 是 資料夾內有檔案. 不論有沒有Subfolders.
狀態三 是 資料夾內沒有檔案但有Subfolders(圖的"d").
這堆東西說不定有記載在哪些大網站的KnowledgeBase裡. 總之記在日記備忘用.
知道了這些規則讓我認清製作自家FolderIcon時的限制.
要的工具包括PS, IcoFX 和 ResHacker. ResHacker用到一半以IcoFX代用就是.
要修改的檔是sys32/imageres.dll. 替換裡面的圖示檔.
ResHacker顯示的編號是 #3 ~ #6, #162.
#3 是預設用.
#4 是explorer左邊的階層目錄中的"現在位置"的icon. 有夠刁鑽的(ぇ
#5 狀態二的部件一號. 這個墊在預覽圖形的後面.
#6 部件二號. 蓋在預覽圖形的前面. 預設的文件夾非半透明的.
至於#162有點奇妙. 這個狀態三預設是一個像#4那樣的完整黃色文件夾.
後來發現#6也會出現在狀態三. 預設icon因為都沒有半透明所以沒發現.
搞不好這本身是個bug.
...設計方面我想沒有甚麼可以說的(爆
反正就是一堆GradientFill和Shapes和LayerEffects.
唯獨今次的斑馬紋是用相片素材, 保留了一點有毛(?)的感覺.
基本上有了這個template就可以再弄出豹紋長頸鹿紋甚至和柄文件夾.
斑馬紋接下來應該只會停留在icon群內不會再用在其他地方...

おまけ是兩個狀態三的不採用設計. やりすぎ...
PR
